【HTML/CSS】paddingタグの使い方について
2020/05/08

paddingタグは、marginタグと同じように余白を調整するときに使用します。
marginタグは、要素の外側の余白に対して、paddingタグは要素の内側の余白を調整します。marginタグと同様にとてもよく使うタグです。
paddingプロパティとは?

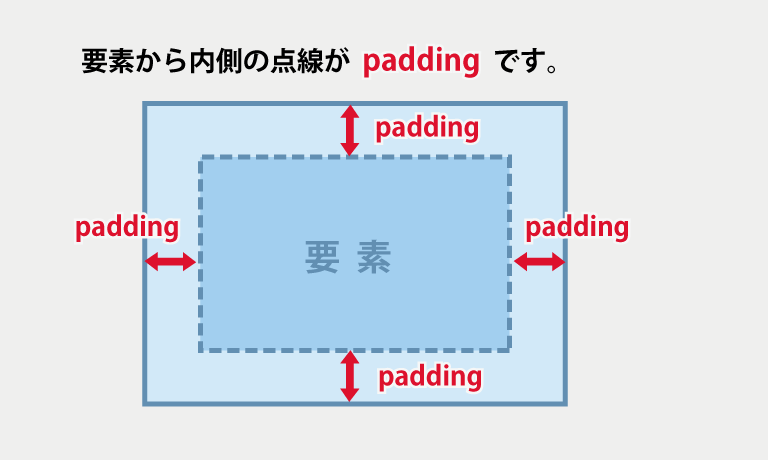
paddingタグは、<section>、<div>、<p>などで囲んだ要素の内側の余白を設定するプロパティです。
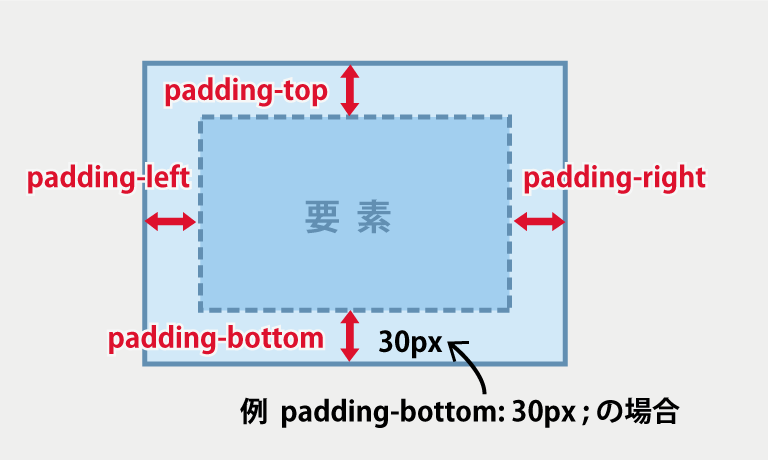
上下左右のどれか一つを指定する場合

- padding-top: 値(px,em)など ; (例)padding-top: 30px ;
- padding-bottom: 値(px,em)など ;(例)padding-bottom: 30px ;
- padding-left: 値(px,em)など; (例)padding-left: 30px ;
- padding-right: 値(px,em)など; (例)padding-right: 30px ;
複数のマージンを指定する場合

- padding: 上 右 下 左 ; (例)padding: 10px 7px 9px 5px;
上下と左右が同じ場合

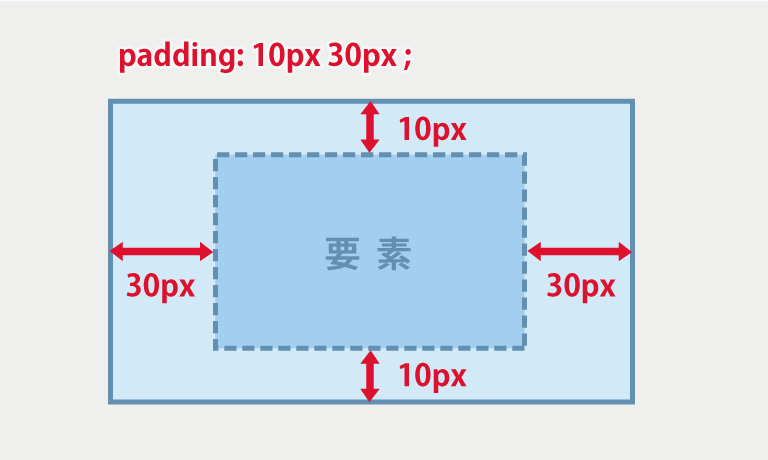
- padding: 上下 右 左 ; (例)padding: 10px 30px ;
cssの記述の方法
それぞれpaddingタグを指定する場合
名前(id、class) {
padding-top:3px;
padding-bottom: 30px ;
padding-left: 30px ;
padding-right: 30px ;
}
まとめて指定する場合
名前(id、class) {
padding:3px 10px 8px 5px;
}
おさらい
paddingタグは、内側の余白を調整するためのプロパティです。
調整することでサイトが、観やすく読みやすいものに変わります。
marginタグと使い分けながら、サイトを良いもの調整してみてください。