【HTML/CSS】margin と padding の違いについて
2020/05/08

marginとpaddingの違いについて説明します。
paddingは要素の内側の余白に対して、marginは要素の外側の余白を設定できます。要素に対してpaddingとmarginの両方を設定することができます。
違いについて
marginとは

要素の外側の余白を設定するときに使用します。
marginプロパティの値も、paddingプロパティと同様に余白の値を設定しますが、余白に auto を設定することもできます。autoを設定することで、要素を中央に配置することができます。
paddingとは

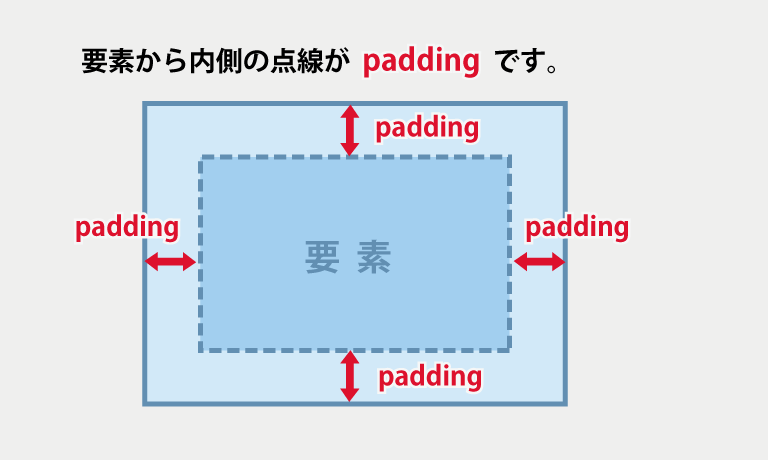
要素の内側の余白を設定するときに使用します。
paddingプロパティは、marginプロパティと同様に余白の値を設定しますが、おもに文字列の調整や配置に使用されることが多いです。
cssのそれぞれの記述の方法
marginの記述
marginの設定例の比較
<div class="test_box"> <p>test_boxには、marginプロパティの設定はしていないので要素の余白は”0”です。</p> </div> <div class="test01"> <p>要素に”margin: 10px"の余白を設定しました。</p> </div>
実際にcssに”margin”を設定しています。線のスペースがどのように表示されるのかを確認してみましょう。全体的に”10px”ずれて表示されていることがわかります。
test_boxには、marginプロパティの設定はしていないので要素の余白は”0”です。
要素に”margin: 10px”の余白を設定しました。
paddingの記述
paddingの設定例の比較
<div class="test_box"> <p>test_boxには、paddingプロパティの設定はしていないので要素の余白は”0”です。</p> </div> <div class="test02"> <p>要素に”padding: 10px"の余白を設定しました。</p> </div>
実際にcssに”padding”を設定しています。線のスペースがどのように表示されるのかを確認してみましょう。線の内側に”10px”スペースが空いて文字が表示されています。
test_boxには、paddingプロパティの設定はしていないので、要素の余白は”0”です。
要素に”padding: 10px”の余白を設定しました。
おさらい
marginプロパティとpaddingプロパティで見え方が変わります。
うまく使い分けてホームページを観やすくしていきましょう。