【HTML/CSS】ul・ol・liタグでリスト作成(箇条書き)の作り方
2020/05/08

HTMLのul、ol、liタグでリスト作成(箇条書き)を作る方法を紹介します。
このタグをうまく活用することで、箇条書き以外でもいろんなところで利用できます。
ul・ol・liとは
HTMLでリスト作成(箇条書き)するときに使用します。
<li>タグでリストの項目を作り、<ul>、もしくは <ol>のどちらからで囲みます。
ですので、<ul>と<li>、または、 <ol>と<li>のセットで使用し、<li>は複数使用できます。
書き方
<ul> <li>リストの内容1<li> <li>リストの内容2<li> <li>リストの内容3<li> </ul>
ulとolの違いについて
<ul>と<ol>では、表示が異なります。
中黒の箇条書きを作成したい場合は<ul>タグを使用し、順番のある箇条書きを作成する場合は<ol>を使用します。
<ul>の書き方・作成例
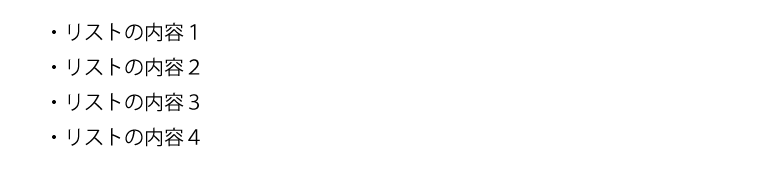
<ul> <li>リストの内容1<li> <li>リストの内容2<li> <li>リストの内容3<li> <li>リストの内容4<li> </ul>
中黒で箇条書きが表示されます。

<ol>の書き方・作成例
<ol> <li>リストの内容1<li> <li>リストの内容2<li> <li>リストの内容3<li> <li>リストの内容4<li> </ol>
番号で箇条書きが表示されます。

リスト作成(箇条書き)以外の使い方
<ul>タグは、リスト作成以外でも使います。
例えば、ナビ(nav)、カテゴリーの表示などブロックごとに使用したい場合に使います。
、カテゴリーの表示などブロックごとに使用したい場合に使います。
書き方
<ul> <li> <div>ブロックの内容1</div> <li> <li> <div>ブロックの内容2</div> <li> <li> <div>ブロックの内容3</div> <li> </ul>
この場合、リストダグの中黒(・)をCSSで非表示に設定します。
非表示の書き方
「list-style: none; 」タグを使用することで非表示に設定できます。
cssの書き方
ul {
list-style: none;
}
おさらい
リストタグは状況によって、<ul>、<ol>で使いかける必要があります。
CSSでデザインを工夫することで、観やすくわかりやすいものになります。
また、ナビ(nav)やブロックごとに表示するなど、いろんなところで使用されます。