CSSのmargin(マージン)って何?使い方まとめ
2020/05/05

ホームページで読みやすさや観やすさに重要な部分といえば、画像や文章などの余白だと思います。この要素のまわりの余白を設定するプロパティであるmargin(マージン)の使い方を説明します。
CSSでは要素のまわりの余白をmargin(マージン)で設定します。
とpadding(パディング)というプロパティで指定します。
marginプロパティとは?

要素の上下左右のマージンをまとめて指定する際にmarginプロパティを使用します。 marginプロパティの指定方法にはいくつかあり、上下左右を異なる幅にしたい場合には「半角スペース」で区切ることで複数の値を指定することもできます。
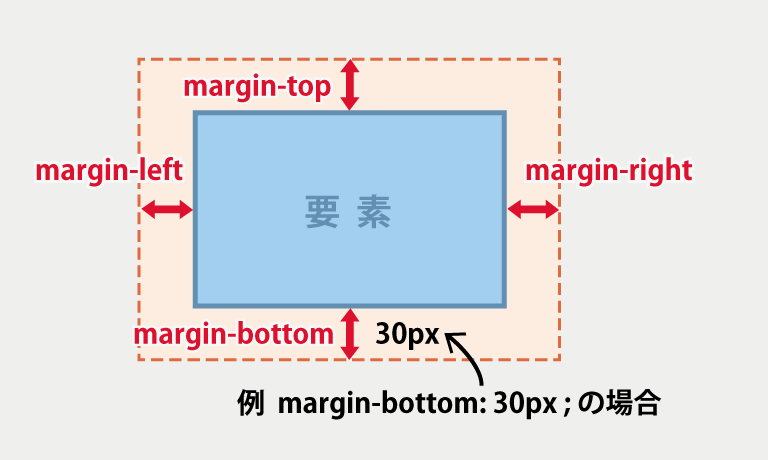
上下左右のどれかのマージンを指定する場合

- margin-top: 値(px、em)など ; (例)margin-top: 30px ;
- margin-bottom: 値(px、em)など ;(例)margin-bottom: 30px ;
- margin-left: 値(px、em)など; (例)margin-left: 30px ;
- margin-right: 値(px、em)など; (例)margin-right: 30px ;
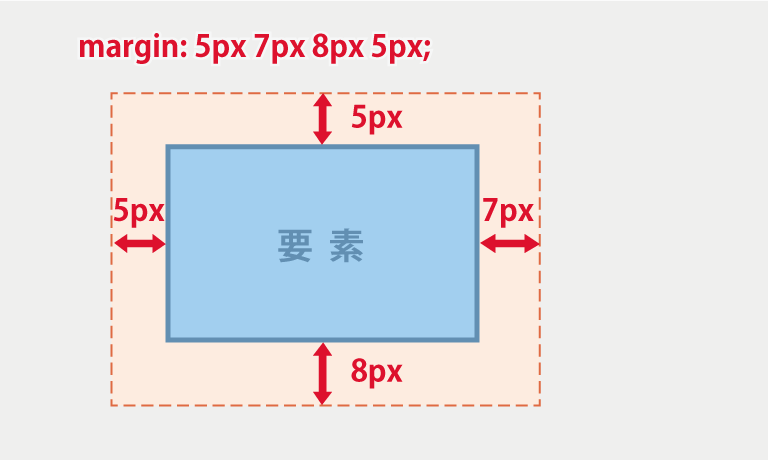
複数のマージンを指定する場合

- margin: 上 右 下 左 ; (例)margin: 5px 7px 8px 5px;
上下と左右が同じ場合

上下と左右が同じ場合は、まとめることができます。
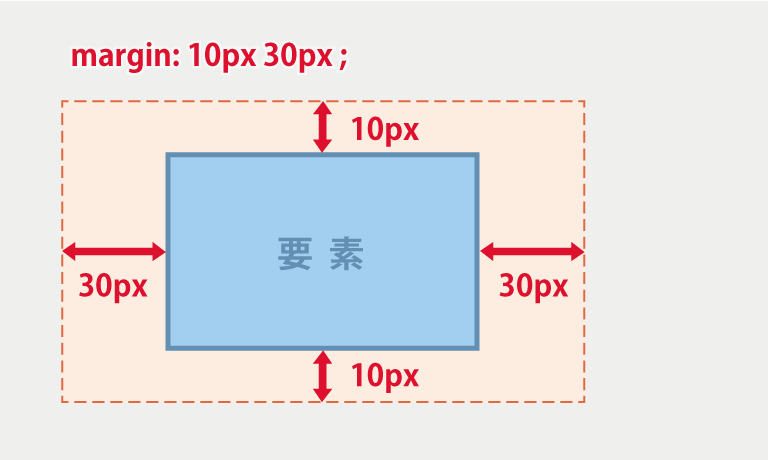
- margin: 上下 右 左 ; (例)margin: 10px 30px ;
cssの記述の方法
それぞれのマージンを指定する場合
名前(id、またはclass) {
margin-top:3px;
margin-bottom: 30px ;
margin-left: 30px ;
margin-right: 30px ;
}
まとめて指定する場合
名前(id、またはclass) {
margin-top:3px 10px 8px 5px;
}
おさらい
ホームページが読みづらいと、せっかくサイトに訪れたユーザーを逃してしまう可能性があります。余白のバランスが大切です。