flexbox(display:flex)の使い方

Flexbox(display:flex;)の書き方をマスターすれば、レイアウトのコーディングが楽になります。まずは、HTMLから用意しましょう。
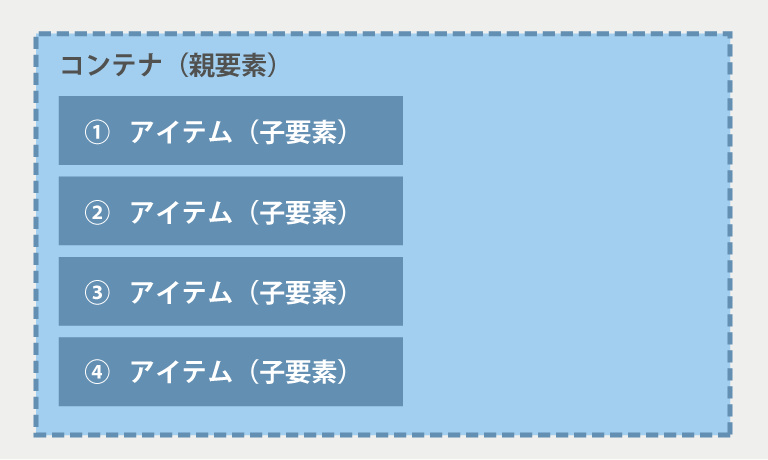
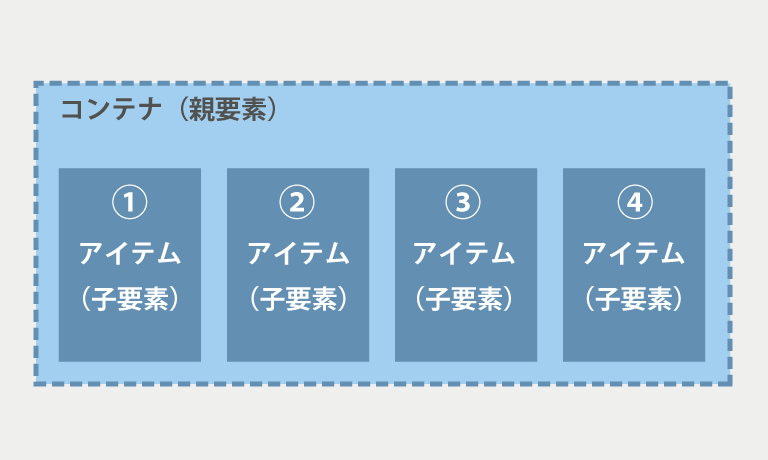
Flexboxは、コンテナ(親要素)とアイテム(子要素)の2つの要素によって構成されます。この2つの要素を用意しましょう。
HTMLの設定
まず、コンテナ(親要素)が、<div>または<ul>で用意します。
コンテナ(親要素)の中に、アイテム(子要素)をいくつか作成します。
<div>または<ul>のコンテナ(親要素)にclassを指定しましょう。

<div class="flex_box"> <div>ブロック1</div> <div>ブロック2</div> <div>ブロック3</div> <div>ブロック4</div> </div>
<ul class="flex_box"> <li>ブロック1</li> <li>ブロック2</li> <li>ブロック3</li> <li>ブロック4</li> </ul>
display:flex;は、コンテナ(親要素)の<div>や<ul>のclassに記述します。
flexboxとは
display:flex;を記述

display:flex;をコンテナ(親要素)に指定してみましょう。
アイテム(子要素)が、横に並びます。
.flex_box{
display:flex;
}
コンテナ(親要素)に”display: flex;”を指定するだけです。
flex-directionの記述
flex-directionプロパティは、横列の水平、縦列の垂直にアイテム(子要素)を配置する向きを指定することができます。
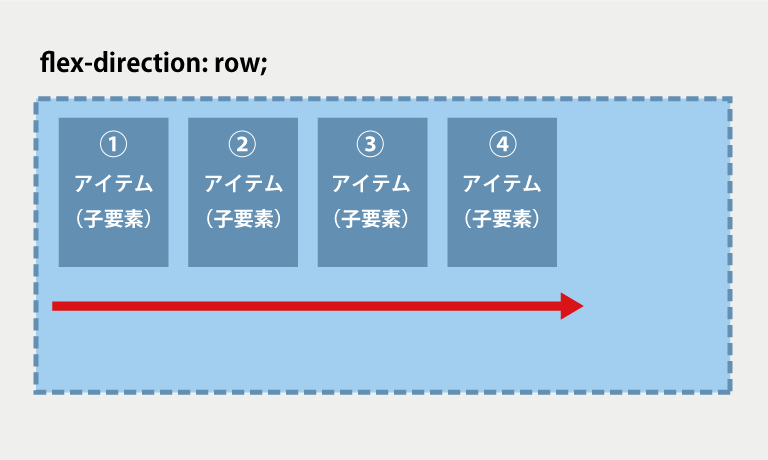
アイテムを左から右へ水平方向に配置

flex-direction: row;を設定すると、アイテムが左から右へ水平方向に配置されます。
.flex_box{
flex-direction: row;
}
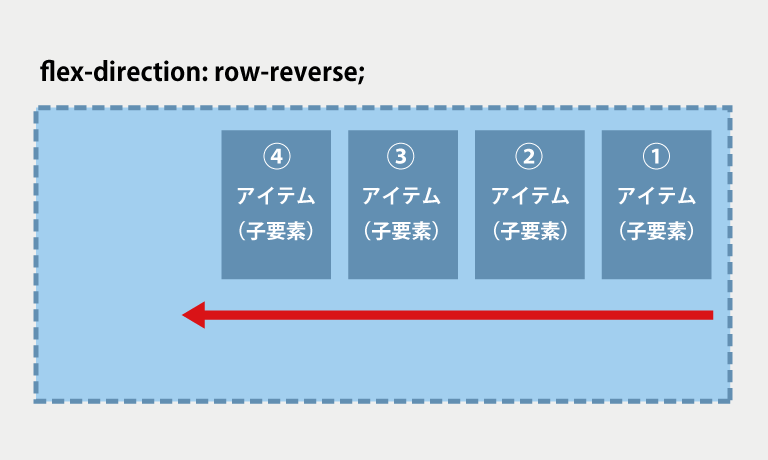
アイテムを右から左へ水平方向に配置

flex-direction: row-reverse;を設定すると、アイテムが左から右へ水平方向に配置されます。
.flex_box {
flex-direction: row-reverse;
}
アイテムが上から下へ垂直方向に配置

flex-direction: column;を設定すると、アイテムが上から下へ垂直方向に配置されます。
.flex_box {
flex-direction: column;
}
アイテムが下から上へ垂直方向に配置

flex-direction: column-reverse;を設定すると、アイテムが下から上へ垂直方向に配置されます。
.flex_box {
flex-direction: column-reverse;
}
flex-wrapの記述
flex-wrapプロパティは、複数のアイテム(子要素)を一行、または折り返し複数行に配置することができます。
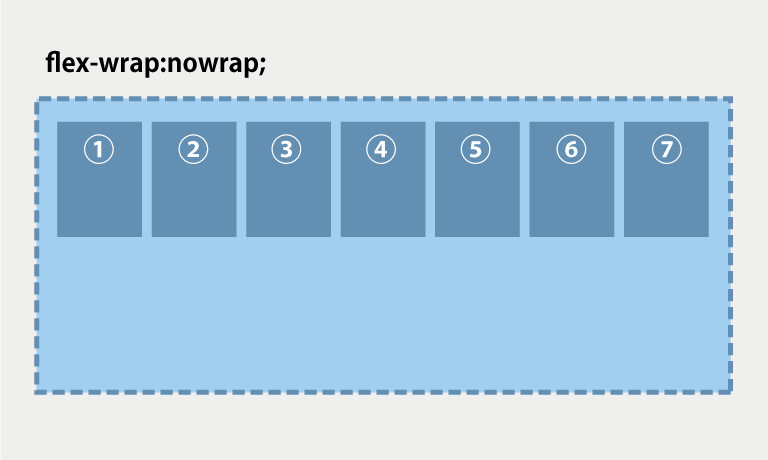
折り返さず一行に配置

flex-wrap:nowrap;を設定すると、アイテムがに横に一行で配置されます。
.flex_box {
flex-wrap:nowrap;
}
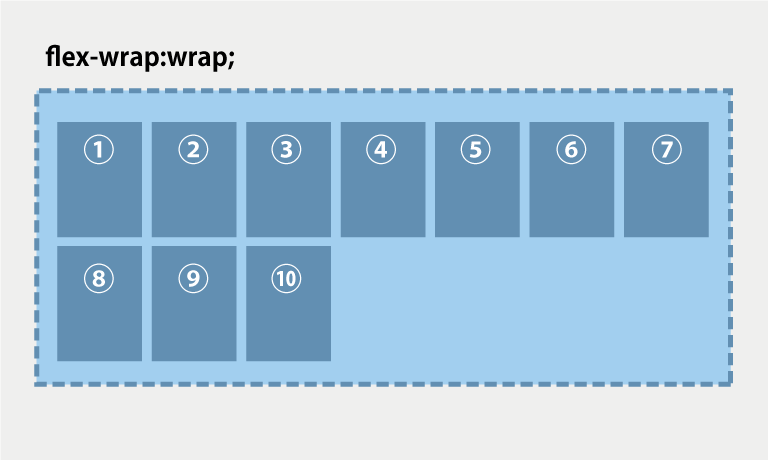
折り返し上から下に複数行で配置

flex-wrap:wrap;を設定すると、アイテムがに折り返して上から下に複数行で配置されます。
.flex_box {
flex-wrap:wrap;
}
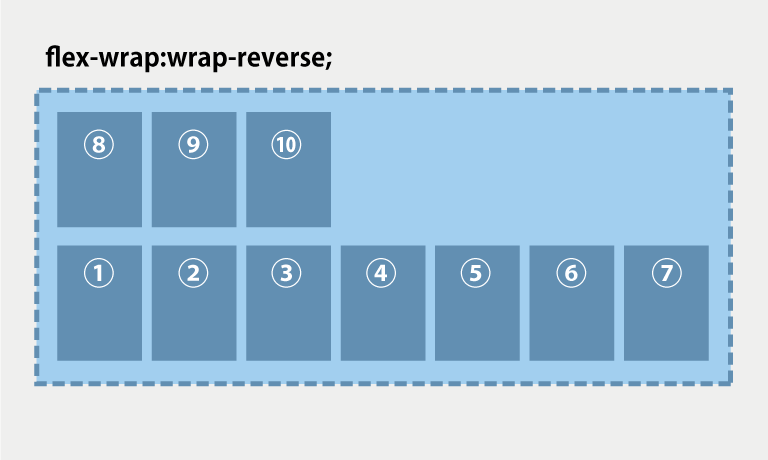
折り返し下から上に複数行で配置

flex-wrap:wrap-reverse;を設定すると、アイテムがに折り返して下から上に複数行で配置されます。
.flex_box {
flex-wrap:wrap-reverse;
}
flex-flowの記述
flex-flowプロパティは、アイテムの並び順”flex-direction”と折り返し”flex-wrap”を指定するショートハンドです。
.flex_box {
flex-flow: (flex-directionの値)(flex-wrapの値);
}
◆ flex-directionの”row”と、flex-wrapの”nowrap”を定義した場合
.flex_box {
flex-flow: row wrap;
}
justify-contentの記述
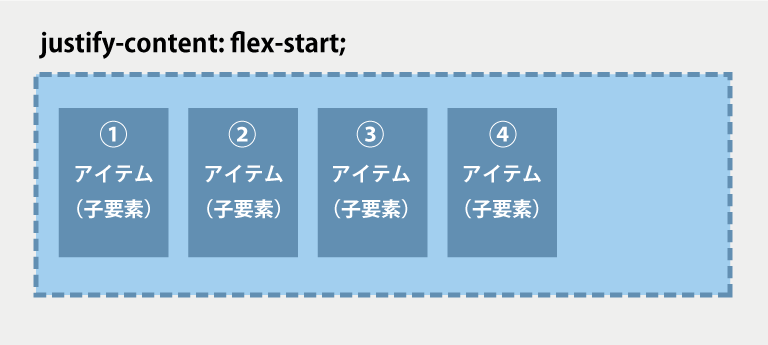
アイテムを左揃えに配置

.flex_box {
justify-content: flex-start;
}
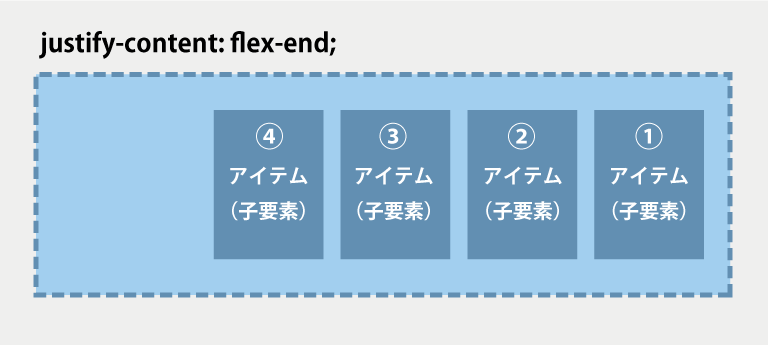
アイテムを右揃えに配置

.flex_box{
justify-content: flex-end;
}
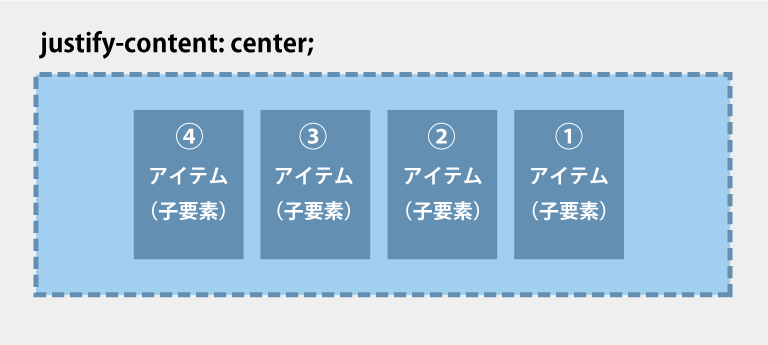
左右中央揃えで配置

.flex_box{
justify-content: center;
}
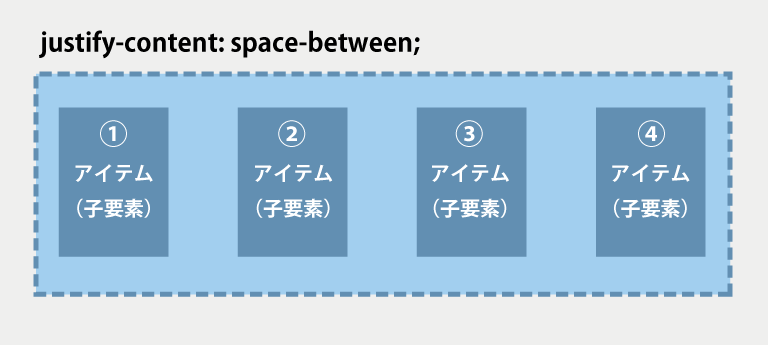
最初と最後のアイテムは端に配置され、以外は等間隔で配置

justify-content: space-between;を設定すると、最初と最後のアイテムは端に配置され、そい以外は等間隔で間に配置されます。
.flex_box{
justify-content: space-between;
}
全てのアイテムは等間隔に配置

.flex_box{
justify-content: space-around;
}
おさらい
flexboxを理解することでレイアウトのコーディグはシンプルでわかりやすくなります。