【解決】Twitterのリンクをはってスイートしたのにサムネイル画像や内容が表示されない問題について
2020/07/08

Twitterに自分のサイトやブログのURLをはってツイートしたのに、サムネイル画像や内容(description)表示されない?他のサイトのURLだと表示されるのにどうして?
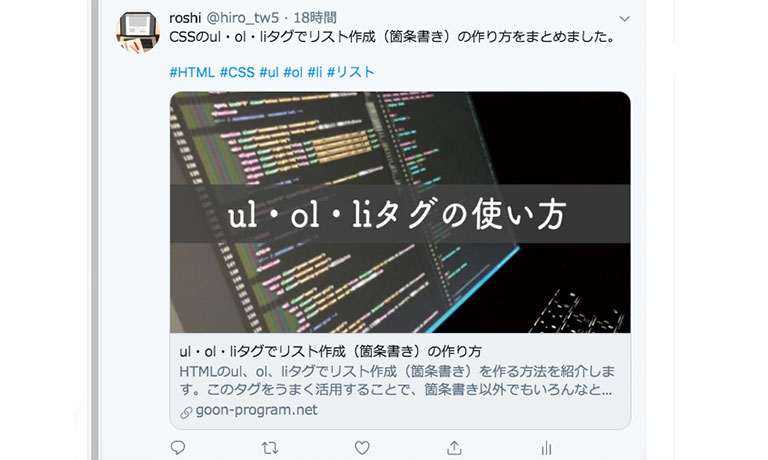
TwitterのツイートにURL先のサムネイル画像や内容(description)を表示させるには『Twitterカード』を設定をしなければ表示されません。
Twitterカードってなに?

Twitterカードが設定されているページのリンクをツイートした場合、サムネイル画像や内容(description)が表示されます。URLも設定されているため、興味があれば、ページにアクセスしてもらえます。
サムネイル画像と内容(description)が表示されると閲覧される情報が増えるため、ユーザに興味を持ってもらう確率が高くなります。
Twitterカードはどこに設定するの?

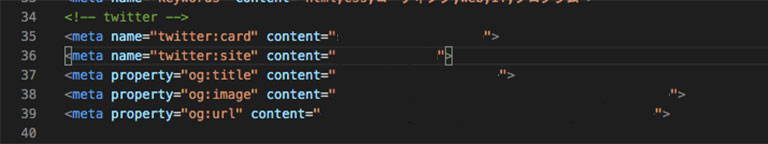
metaタグで設定するため設置場所は、ヘッダー(head)内の記述になります。
- <meta name=”twitter:card” content=”画像表示の種類”>
- <meta name=”twitter:site” content=”サイトやブログの名前”>
- <meta name=”og:title” content=”記事のタイトル”>
- <meta name=”og:description” content=”記事の内容”>
- <meta name=”og:image” content=”リンク先のURL”>
Twitterカードの書き方は?
画像表示の種類には、「summary」と「summary_large_image」があり表示サイズの大きさが変わります。
- <meta name=”twitter:card” content=”summary_large_image”>
- <meta name=”twitter:site” content=”@go on program”>
- <meta name=”og:title” content=”【解決】Twitterのリンクについて”>
- <meta name=”og:description” content=”Twitterに自分のサイトやブログのURLをはってツイートしたの・・・”>
- <meta name=”og:image” content=”http://goon-program.net/image.jpg”>
wordpressの場合、共通のheadに書き込みそれぞれの記事のタイトルやdescriptionなどを表示させるため、””内にwordpressタグが入ります。
おさらい
同じ記事をツイートしてもアイキャッチ画像や記事の内容が掲載されているのと、いないのとではアクセスは大きく変わってきます。
Twitterカードを設定してみてはいかがでしょうか。