WordPressで構築したサイトのアイコンを設定する方法
2020/05/18
WordPressでサイト作成後、サイトのアイコンがそのままになっていませんか。WordPressには管理画面から、サイトのアイコンを設定する機能があります。
オリジナルサイト独自のアイコンを、ブラウザのタブや、スマホ(スマートフォン)のホーム画面などに表示させることで、サイトがよりいいものに変わります。設定方法は簡単ですので、ぜひ設定してみましょう。
サイトアイコンとは
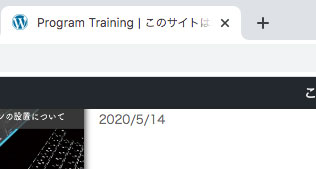
アイコンがそのままの場合は、WordPressのアイコンが表示されています。

画像を準備する
アイコン用の画像を準備します。大きさは ”512×512ピクセル以上” の正方形で作成してください。ロゴは、サイトカラーやイメージできるようなデザインで作成すると良いでしょう。

管理画面から設定方法
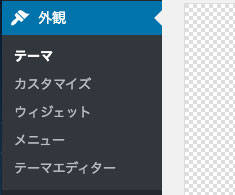
管理画面の外観にある”カスタマイズ”を選択します。

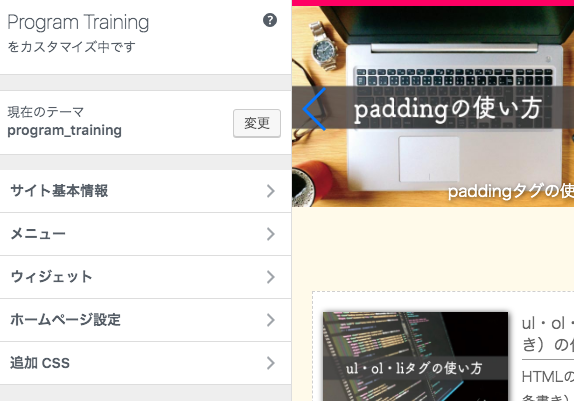
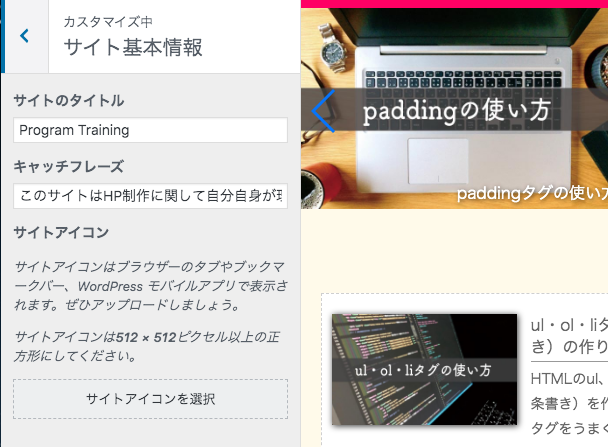
次に、”サイト基本情報”を選択します。

選択後、サイトアイコンの項目があり、”サイトアイコンを選択”をクリックすると登録画面が表示され登録することができます。

登録が完了するとアイコンが変更されています。

おさらい
サイトアイコンは外観のカスタマイズから簡単に登録することができます。
注意する点は、アイコンの大きさには指定のサイズがあり、アイコンに表示させる文字はわかりやすく大きめに作成する必要があることです。
例として作成したアイコンは表示されると文字が小さすぎて読めませんでした。
私もまた作り直そうと思います。