JavaScriptの超入門編!基本から覚えていこう(その1)

JavaScript は、Webブラウザ内でプログラムを動かせる(実装できる)言語です。Web制作において、HTML、CSS、JavaScriptと勉強される方が多いと思います。
スライドショーやアコーディオンメニューなどは、jQueryのライブラリーで作られていて修正に、JavaScriptの知識が必要になってきます。
その1は、JavaScriptはどんなプログラムなのか、変数や条件分岐など紹介します。
JavaScriptは何に使われているの?
webユーザーインターフェース制作に使われることが多く、入力フォームやウェブページに動きをつけたい場合に使用されます。今では、スマートフォンアプリやSNSにも使用されるケースがあります。
環境を整える
JavaScriptの開発環境にはブラウザが必要になります。
テキストエディターを開き、”index.html”と保存しましょう。
先程、保存した”index.html”をchromeで開きます。
chromeのJavaScriptコンソール機能を使って進めていきます。
表示 → 開発/管理 → JavaScriptコンソール で表示されます。
表示 → 開発/管理 → デベロッパーツール → 表示後に「Console」に切り替えると同じように表示されます。
ショートカットの場合は 「 option + command + i 」で表示されます。
よく使うので、ショートカットを覚えておくと便利です。
プログラムを動かしてみる
console.logを実行する
console.logメソッドを使用すると文字を出力し表示させることができます。
文字列は、必ず ‘ (シングルコーテーション)で囲み、文章の終わりは、;(セミコロン)をつけて終わります。
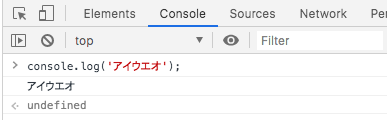
// コンソールに アイウエオ を表示する
console.log('アイウエオ');
実行すると、「アイウエオ」が2行目に表示されます。実行成功です。

値を入れて実行してみる
先程は文字列を入れて実行しましたが、今度は値を入れて実行してみましょう。
値の場合は、’ (シングルコーテーション)で囲まなくても大丈夫です。
// コンソールに値を表示する console.log(10);
「10」と表示されています。

演算子を使って計算する
演算子を使うことで足し算や引き算など計算することができます。
足し算(+)、引き算(-)、掛け算(*)、割り算(/)を実行してみましょう。
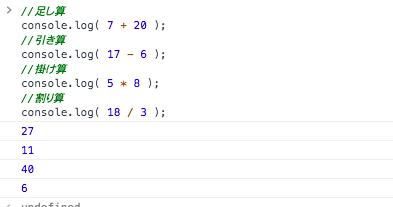
//足し算 console.log( 7 + 20 ); //引き算 console.log( 17 - 6 ); //掛け算 console.log( 5 * 8 ); //割り算 console.log( 18 / 3 );
実行後、正しく計算されているのがわかります。

複雑な計算も可能です。
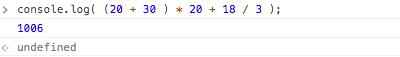
console.log( (20 + 30 ) * 20 + 18 / 3 );
正しく計算されています。

文字列と数値を連結して表示
文字列と数値の間に + を入れることで連結し表示させることができます。
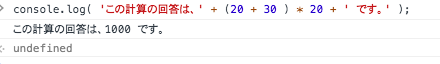
console.log( 'この計算の回答は、' + (20 + 30 ) * 20 + ' です。' );
文章はそのままで、演算子のみ計算されています。

変数
変数とは、文字列や数値などのデータを入れておくための箱です。
文字列や計算された数値などの値を入れておくことで、いつでも取り出すことができます。宣言は下記の通りです。
//変数「name」に山田太郎を代入する let name = '山田太郎'; // コンソールに値を表示する console.log( name );
山田太郎が変数に代入され、コンソールで表示されたことがわかりました。

let を使って変数を宣言しましたが、他に、”var”、 ”const”があり、それぞれ違いがあります。ES6では、変数を宣言する手段として、letキーワードとconstキーワードの2つが新たに導入されています。
以前までの宣言方法は”var”のみでしたが、「ECMAScript2015(ES2015)」から新たに”let”と”const”が追加されました。”var”の場合、再代入や再宣言できるためバグが多く、新しく採用された”let”や”const”が使われるようになりました。Javascriptが需要が増えてきたため、進化している言語といえます。
- var・・・再代入できる、再宣言できる
- let・・・再代入できる、再宣言できない
- const・・・再代入できない、再宣言できない
新しく採用された”let”や”const”を使用するようにしましょう。
データの型について
文字列や数値などデータの種類のことを型と言います。
文字列・・・string型
数値・・・number型
条件分岐
条件分岐とは、条件を満たす時に実行されるプログラムの流れのことです。
A、またはBの二択があるとします。条件を満たす時は「true(真)」Aに進み、条件が満たされない時は「false(偽)」Bに進ませることができます。
if文
if (条件:式や関数など){ ←ブロック始まり
条件が真であれば実行;
} ←ブロック終了
if文では、「{」カッコで囲んでいる部分をプロックと呼び、必ず囲んで表します。
let score = 60;
if ( score > 50 ){
console.log( '50よりも大きい数字です' );
}
続いて、elseを追加すると条件が偽である場合に実行できます。
if (条件:式や関数など){ ←ブロック始まり
条件が真であれば実行;
}else{
条件が偽であれば実行;
} ←ブロック終了
条件式、または関数が真の場合と、偽の場合の選択を増やすことができます。
let score = 30;
if ( score > 50 ){
console.log( '50よりも大きい数字です' );
}else{
console.log( '50よりも小さい数字です' );
}
- a < b ・・・ aはbより小さい
- a <= b ・・・ aはb以下
- a > b ・・・ aはbより大きい
- a >= b ・・・ aはb以上
- a == b ・・・ aはbは等しい
- a != b ・・・ aはbは等しくない
- a === b ・・・ aはbは厳密に等しい(厳密等価演算子)
- a !== b ・・・ aはbは厳密に等しくない(厳密不等価演算子)
else if を追加することでさらに条件を追加することができます。
if (条件:式や関数など){ ←ブロック始まり
条件が真であれば実行;
}else if (条件:式や関数など){
条件が真であれば実行;
}else{
条件が偽であれば実行;
} ←ブロック終了
条件式、または関数が、条件が真であれば実行し、そうでなければ、次の条件式、または関数が、条件が真であれば実行し、そうでなければ、全て偽であれば実行する。
let score = 20;
if ( score > 50 ){
console.log( '50よりも大きい数字です' );
}else if ( score > 30 ){
console.log( '30よりも大きい数字です' );
}else{
console.log( '30よりも小さい数字です' );
}
まとめ
続いて、その2では、配列や関数について説明していきます。